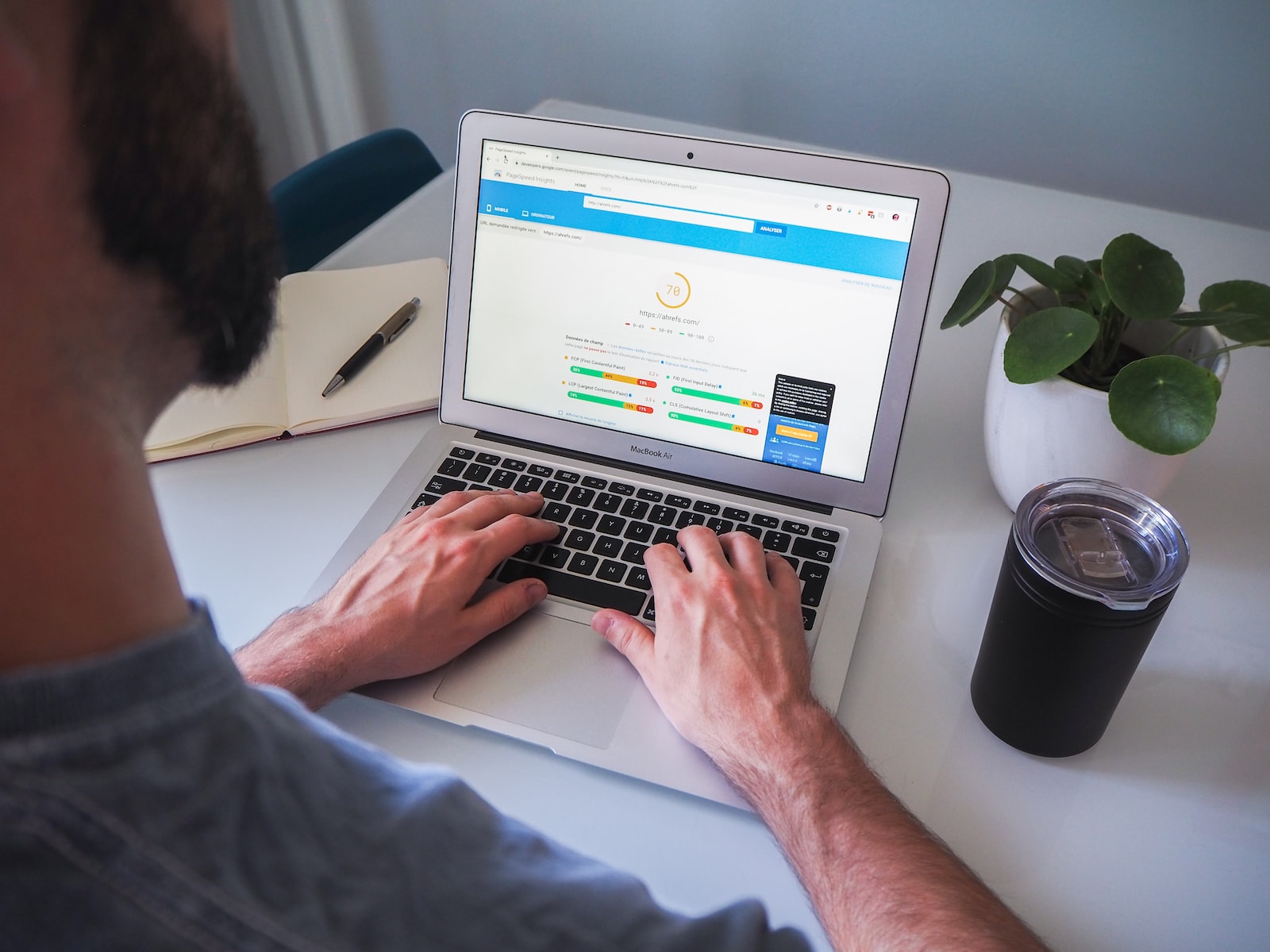
If you own a website, you know that speed is everything. It’s the difference between attracting more visitors and driving them away, being able to convert those visitors into customers, and having an SEO-friendly site that ranks high in search results.
Luckily, there are plenty of ways to improve your site’s performance and make sure it loads quickly. In this article, we’ll take a look at three of the easiest ways to make your website faster:
1. Reduce the size of your images
The number one thing you can do to make your website faster is to reduce the size of your images. This will help keep things snappy for users and help with load times. The larger the file size, the longer it takes for all those bits of data to download and display on your screen.

So how do you reduce image size? You can start by making sure that all of your images are optimized for web viewing. This means that they should be at least 72 dpi (dots per inch) and no more than 1024×768 pixels in size. It also means that they should be JPEGs rather than GIFs or PNGs, since these types allow files to compress more efficiently than other formats do.
To check how much an image weighs, right-click on it and select “Properties.” You’ll see a file size there. If it’s too large, try resizing it in an image editor like Photoshop or Paint. You can also use an online tool like TinyPNG to compress it down even further.
2. Use a Content Delivery System (CDN)
A content delivery network (CDN) such as Cloudflare, is a system that stores copies of your website’s files on servers in different locations around the world so that users can access them from closer to their location. A CDN will typically reduce the time it takes for pages to load by 50% or more. A CDN is a crucial tool for any website with a global audience. It reduces latency and improves the user experience by improving page load times and reducing bandwidth consumption.
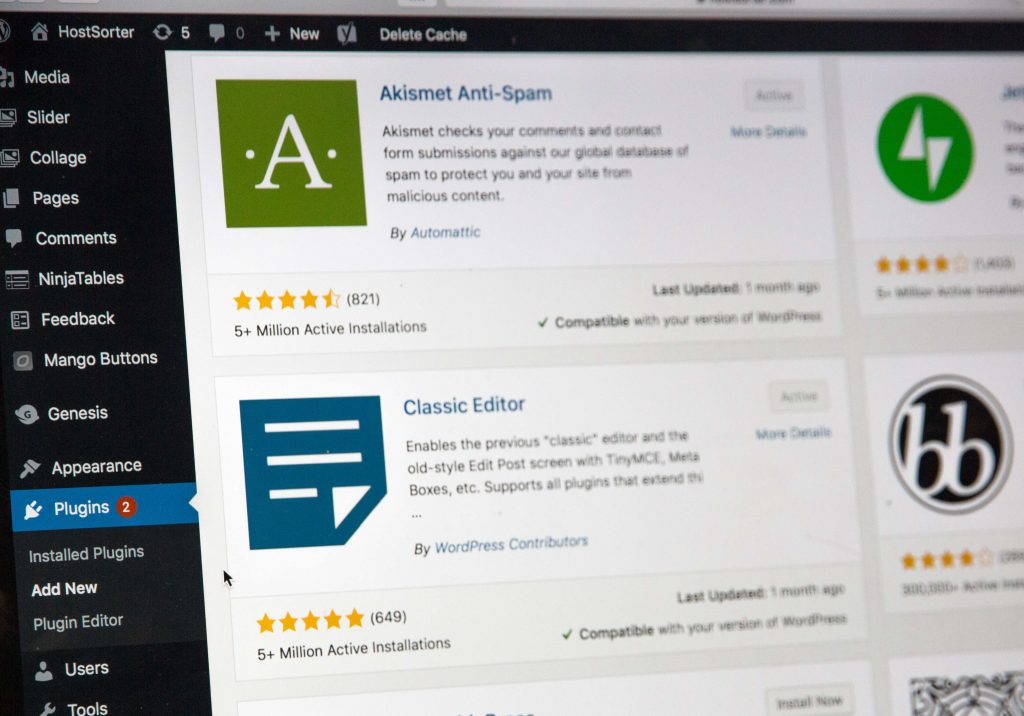
3. Cache your data with caching plugin
Caching plugin uses a cache system to store a copy of your site’s static resources in memory so they don’t have to be reloaded every time they’re accessed (they’ll be served from memory instead). Caching plugins go through all of your website code and remove any information that isn’t necessary for displaying the content. This means that when someone visits your site, they won’t have to wait for all of those extra bits of information before seeing what’s important—they’ll just see the text and images right away!

The internet is a fast-moving place. If you want to stay competitive, your website must be fast, too. Hopefully, these 3 ways to make your website faster will help your website perform better as well.






3 Comments
[…] are many reliable WordPress backup plugins for storing your data (many of them are free). You can use them to create routine backups that get […]
[…] This WordPress plugin is a one-stop shop, allowing you to manage all aspects of your site’s appearance from a central platform. Moving pictures, different typefaces, and improved background images are some of the ways to make your website unique. […]
[…] Increasing your website’s visibility in search results can be accomplished through search engine optimization, also known as SEO. If you employ pertinent keywords across the web pages and blog posts associated with your company, there is a greater possibility that visitors will discover your site when they conduct an internet search for companies similar to yours. However, SEO entails much more than simply making use of keywords, which is why it is helpful to do some research online. You should also think about using an SEO specialist to assist you in optimizing your website. […]